Knitting communities and local farms together.
PRODUCT DESIGN FOR MOBILE APP
FIND A FARM
The ease of acquiring local and fresh vegetables has become an increasing issue for people in urban and suburban spaces. The closest metric most people have is finding an “I’m local!” sticker on their produce at the grocery store, without knowing where exactly their produce comes from.
CSA farm-shares are groups of local farmers looking support their community by selling local, fresh vegetables with a set pick-up time every week.
Despite the growing number of consumers looking for local food supply, the engagement of CSA farm-share consumers is not consistent from year-to-year, suggesting that there is a problem with engagement between farmer and consumer.
The challenge was to connect multiple different farms with multiple information systems together in an uncomplicated and easily navigable product.
CHALLENGE
We used a design-sprint approach to get initial insights and then progressed through evaluation-heavy research and human focused design approaches, using qualitative and quantitative data to reduce risk.
Find a Farm is a location-aware app that connects users to their local farm-shares, solving a need for local users who are frustrated with their current produce shopping experience, and desire to connect to a local food system.
SOLUTION
Information gathering, user research and evaluation, and product design during all phases of the product’s development.
MY ROLE
TIMELINE
3 months
RESEARCH
User surveys to assess demographics, user interviews (5) to understand pain points and behavior toward their current means of accessing produce, and usability testing (5) with low and high fidelity prototypes.
Research Interview Goals to Discover
What causes a lack of community farm-share usage and support?
Why do people continue to shop at commercial grocery stores, despite knowing the produce is not local? Would they switch if they were educated on other options?
How do people most commonly acquire local produce and/or feel engaged with their local farm workers?
What can help users feel more connected to their local produce shopping experience?
Interview Synthesis
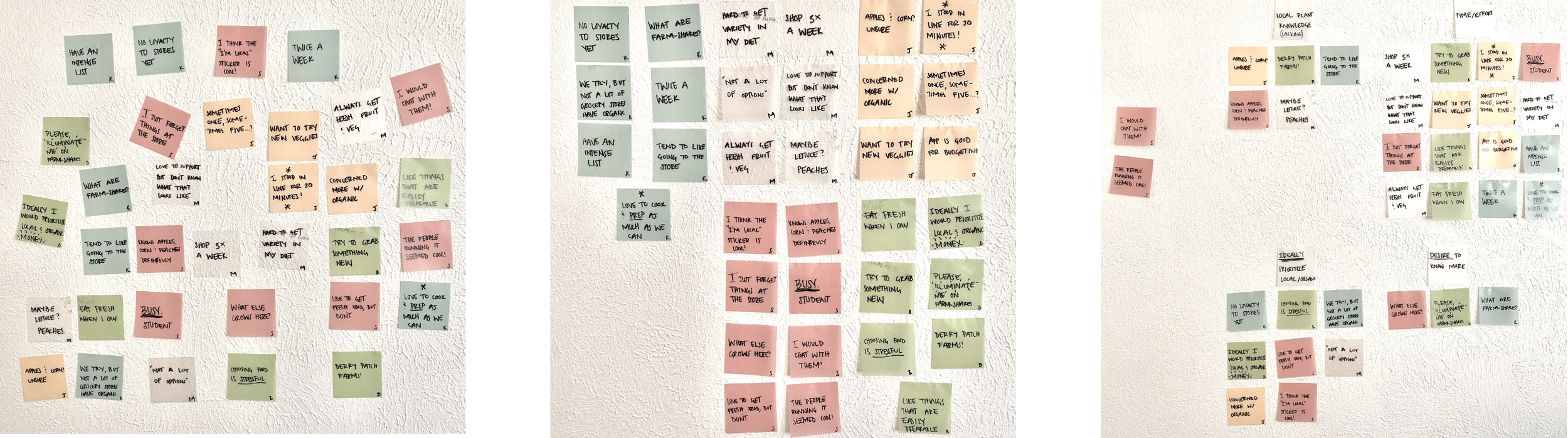
Affinity maps
The purpose of affinity maps was to synthesize the data collected during the User Research Interviews to move into the ideation stage of our design process. This exercise determined the most important key points found in the user research interviews.
Findings
Participants ideally wanted to support local businesses, but weren’t sure of their resources.
Participants wanted to be sure they were picking the right service for them.
Participants had little to no knowledge of the resources/produce that was locally available to them.
Participants ideally wanted to spend less than 30 minutes searching for a new produce shopping option
Interview Synthesis
Personas
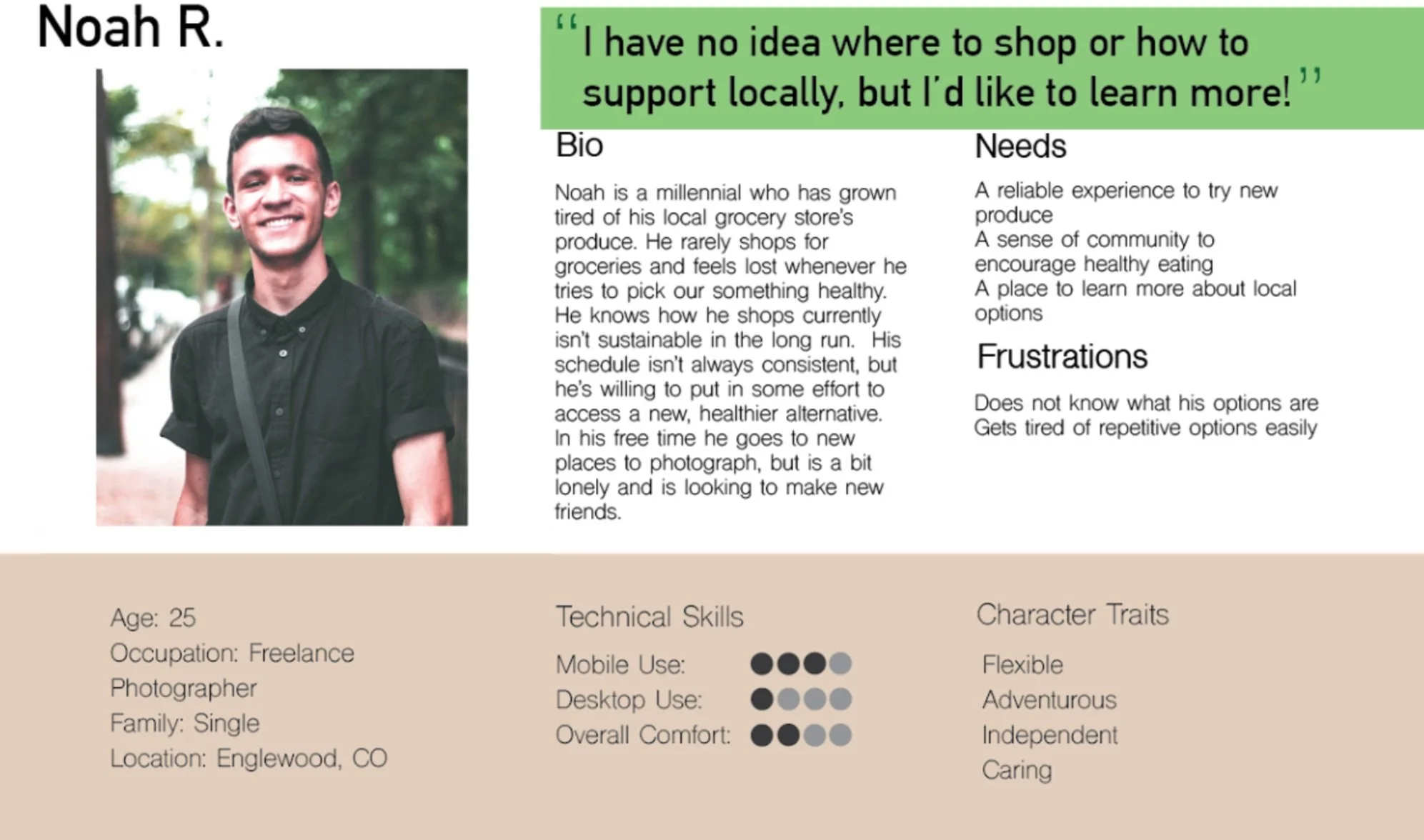
Creating personas of two different potential users helped focus future design strategies and efforts, and allowed us to remind ourselves of who would be using this platform, and who we were designing this for.
First, there is Noah.
Noah is in his mid 20’s and is starting to think about his local impact. He has no idea how to support locally, but would like to learn about his options.
Then, there is Maya.
Maya knows what farm-shares are and would like to choose one to use, but needs help comparing options.
Jobs to be Determined
Using the data found in previous research plans, the Jobs to Be Determined were created to find the true intentions of users while accessing our app.
The jobs are as follows:
Job Performer (Who): produce shopper
Jobs (What)
Main Job: access local produce
Related Jobs:
To eat produce
To lower environmental impact
Emotional Jobs:
To feel healthier
To feel more connection to the environment/community
Social Jobs:
To show support of local farmers
To show dedication to improving the environment
Needs (Why):
Increase the total amount of local produce in their diet
Redirect the majority of their produce budget to a local source
Increase access to locating local resources
Increase their contributions of money to local farmers
Circumstances (When / Where):
When they are looking to update their produce shopping experience.
How Might We Questions
How-Might-We questions were used to determine our largest issues and propose solutions to those issues.
How might we connect consumers to local farmers?
I am proposing building the connection between consumers and local farmers by creating an online community by partnering with local farmers, where consumers can ask questions and learn about their local farmers.
How might we teach consumers about local produce?
I am proposing a digital community bulletin board that farmers can post and educate the public with, and can post times and locations for local events.
How might we make CSA farm-shares more accessible to consumers?
I am proposing a system for consumers to interact with local farms to look at available slots for vegetable pick-up. I am proposing a single location where a consumer can go to find out information about CSA farm-shares in their area.
How might we provide a resource for consumers who are curious about CSA farm-shares?
I am proposing an online page that describes what a CSA farm-share is and how to get involved.
Proposal of an online community that (3 main ideas):
Educates consumers on what CSA farm-shares are
Gives resources for locating a CSA farm-share
Connects consumers to farmers
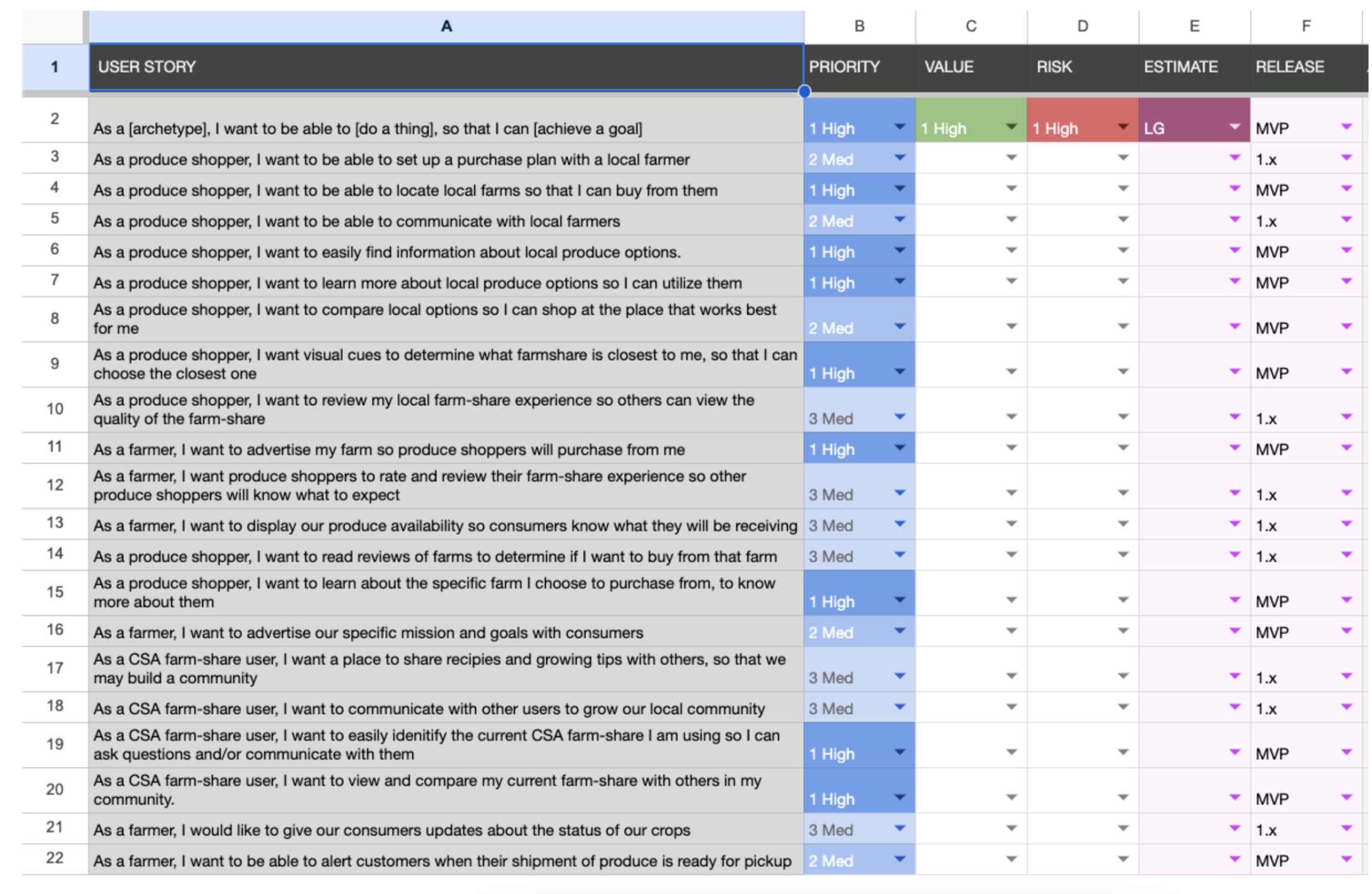
User Stories
The purpose of user stories is to assign specific actions that users would like to accomplish while using our app, and then rate the importance of those actions from greatest to least. These stories helped guide us in the right direction when deciding the priority of each function. MVP stories are the most valuable, and can be seen in the User Story chart.
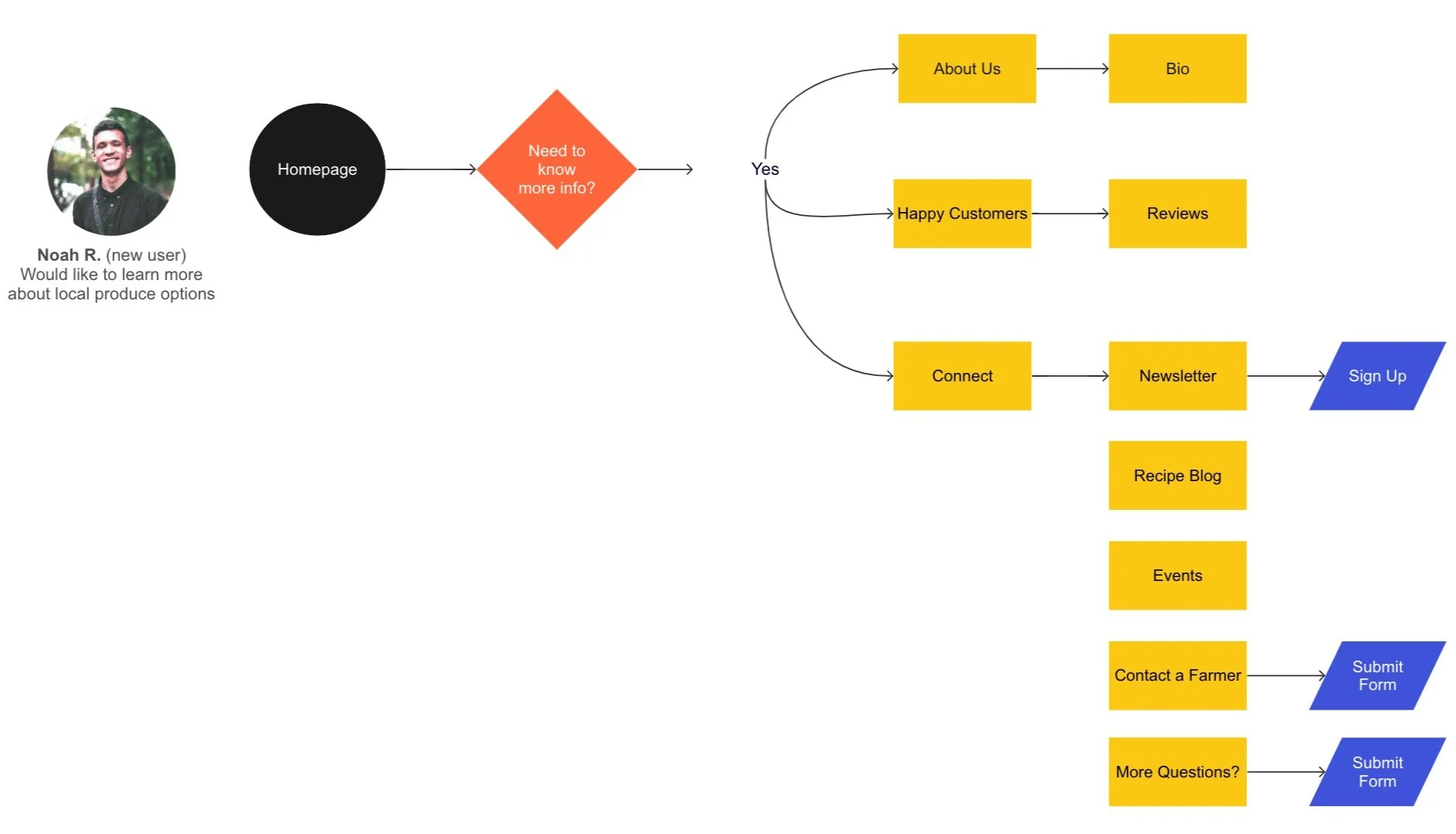
User Flows
User flows were created to determine primary actions that our two users would be taking when using our app. These actions allowed us to solidify our navigation pathways and discover if they are intuitive or not, as well as understand the user’s journey. Each action that the users wanted to complete was given a visual roadmap and clearly laid out pathways.
IDEATE
Page Sketches and Guerrilla Testing
Using the information gathered in the previous methods of research, initial page sketches were formed. These sketches were then placed into a rough prototyping app called POP, then tested on 5 participants.
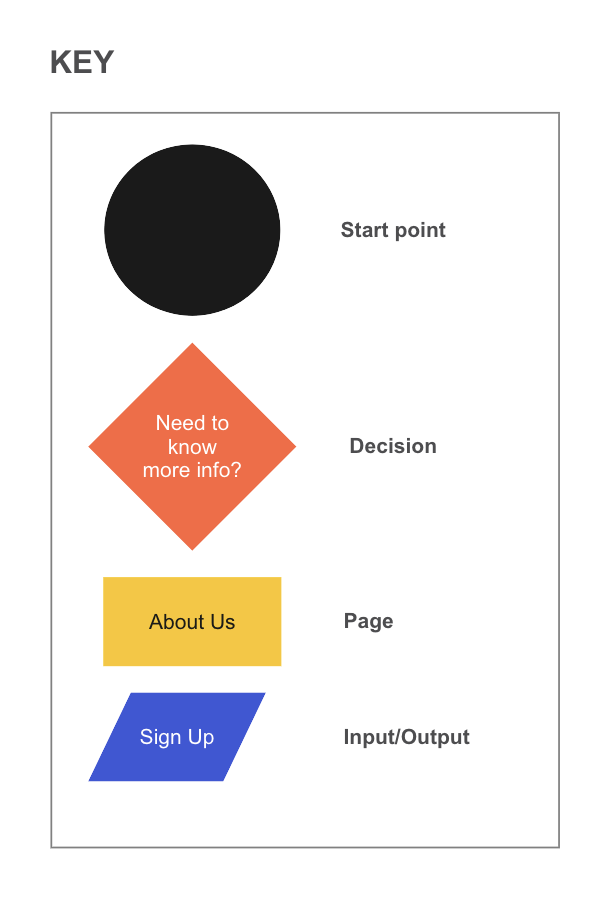
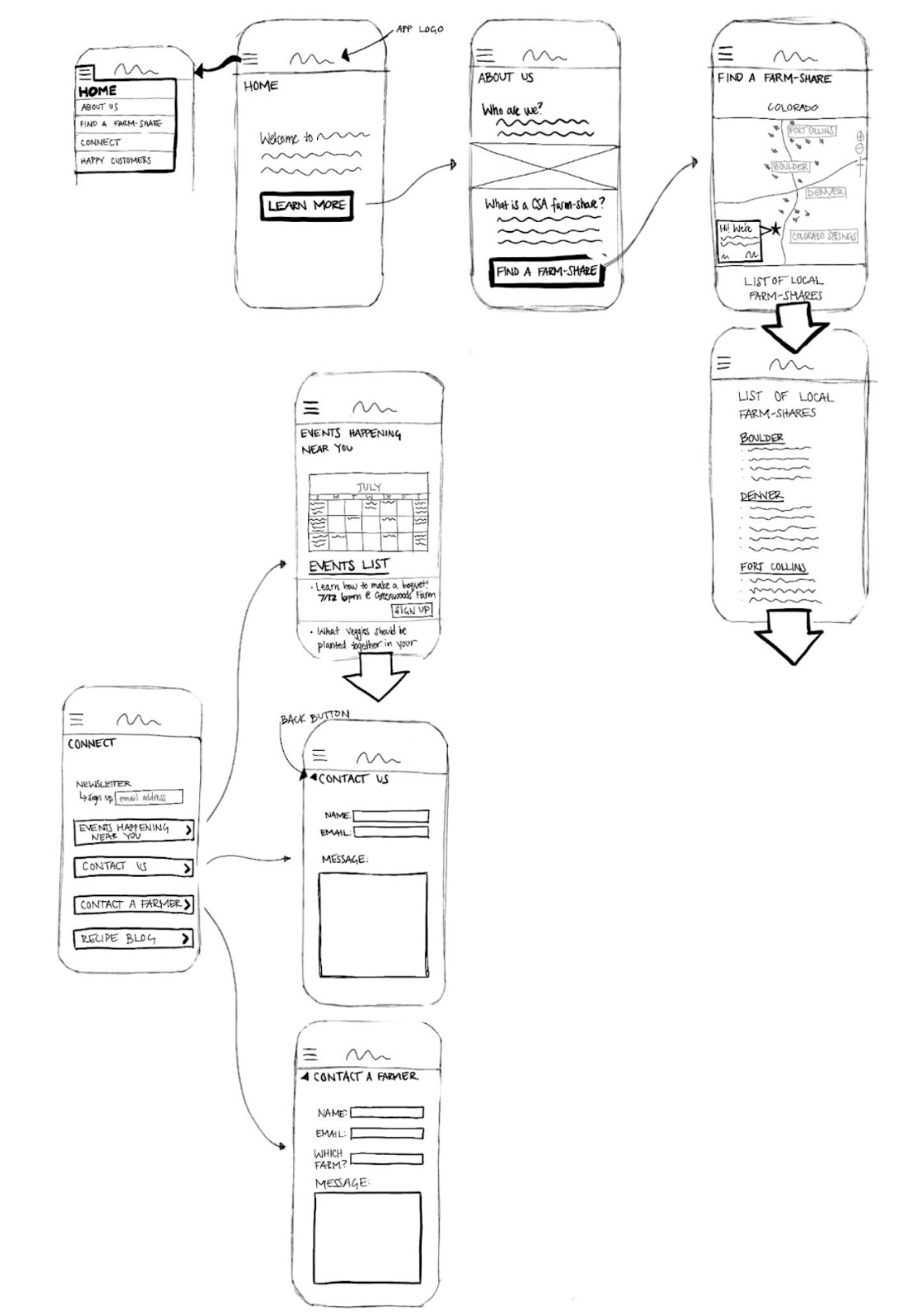
Wireframes and Wireflows
Testing with wireframes and wireflows made clear that a hamburger menu was not ideal in this scenario, as there are a small amount of pages to access. A design change to a bottom navigation screen with icons was implemented in the high fidelity mockups.
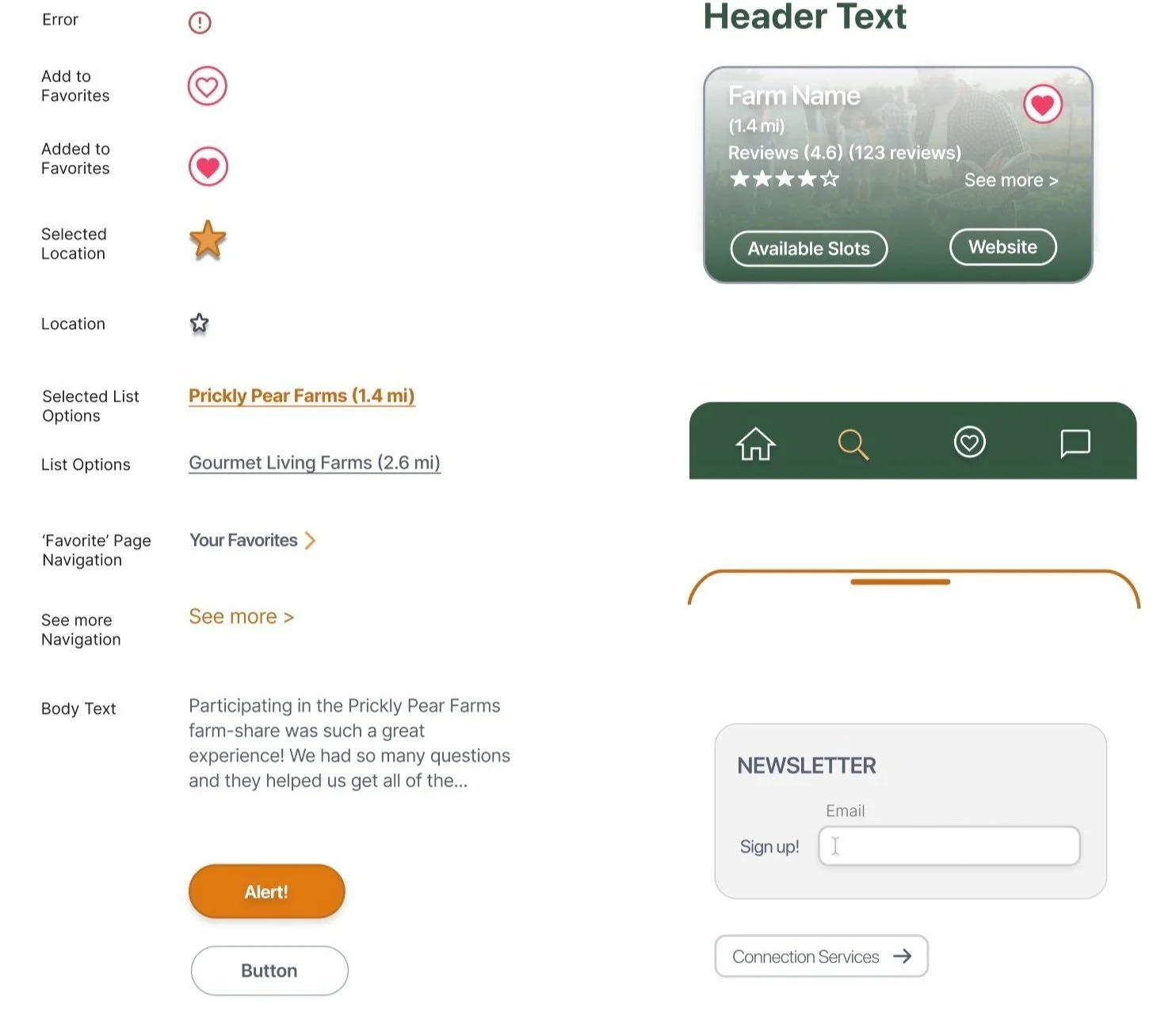
Design Standards and UI Elements
UI elements and standards were created to have a consistent theme and color scheme within the app. This design choice helps create a cohesive product design and ease the user experience with visual clarity. This gave the product design team a common source to refer to for design styles and standards.
IMPLEMENT
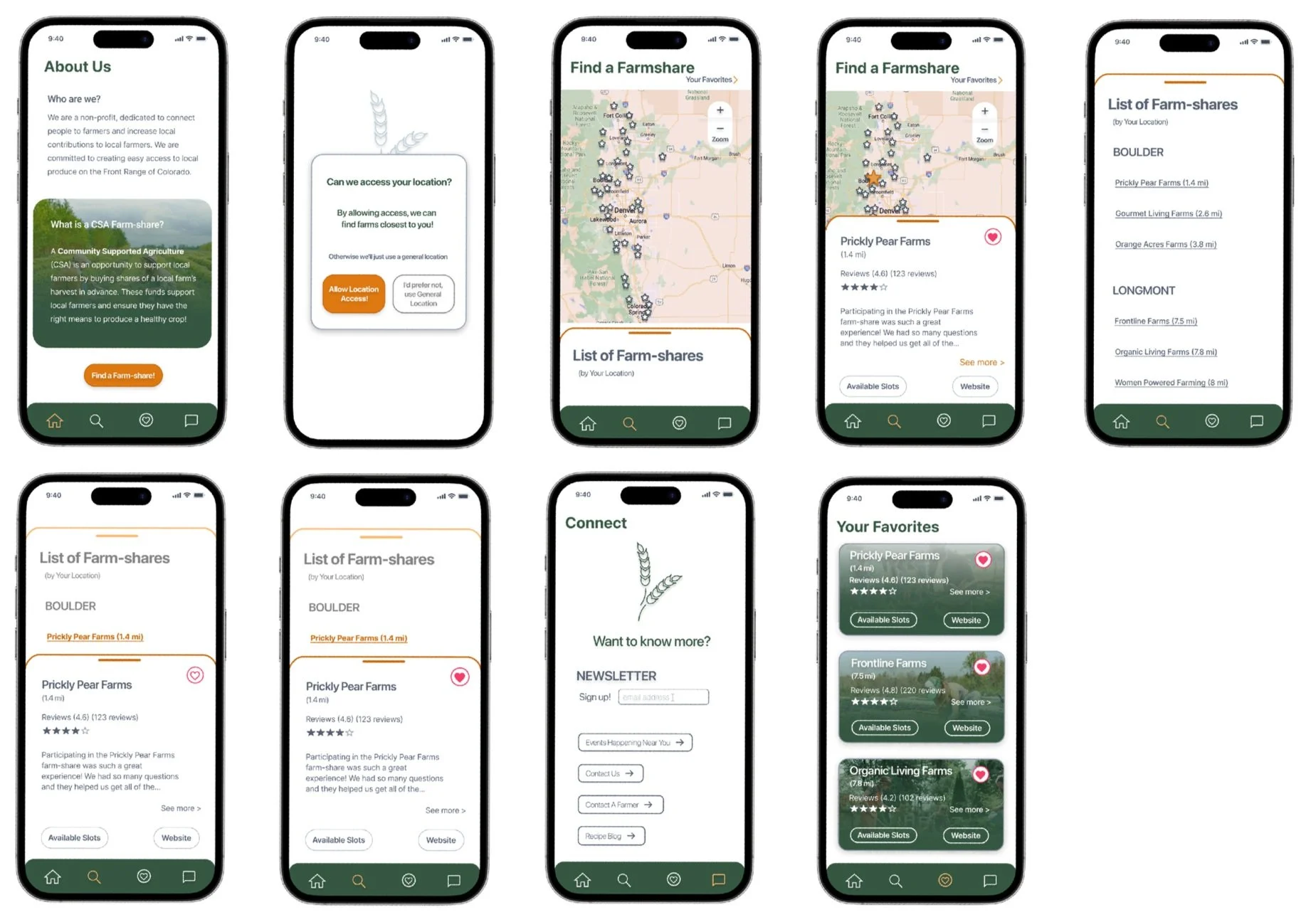
High Fidelity Mockups and Prototyping (2 rounds of testing)
High fidelity mockups were created and the designer then completed tasks and checked if the prototype ran smoothly. The prototype of the high fidelity mockups was tested more thoroughly in moderated usability tests (2 rounds).
Outcomes and Lessons Learned
LESSONS LEARNED
Proper preparation for testing is vital and recording interviews is the most helpful way of documenting.
If multiple users have the same issue, it is a design flaw that needs to be adjusted accordingly and then retested.
Referring to the original user personas recentered the original mission and reminded designers of the original purpose of the app creation.
GOALS ACHIEVED
A working prototype to a solvable issue was developed and tested on multiple users over the course of its development, providing the end result with a successful app to learn more about farm-shares and investigate local farms to determine which farm to choose.
Users will be able to learn about farm-shares, as well as compare their local options, which were the two primary tasks to achieve. Additionally, users can save farms to compare for later, as well as read customer reviews for each farm.