Igniting creativity through technology
UX/UI RESEARCH, UX/UI DESIGN, BRANDING IDENTITY FOR DESKTOP
GENIELAB
CHALLENGE: CHILDREN UNDERSTANDING AI
GenieLab is a non-profit organization based in Montreal, Canada.
GenieLab’s missions is to create a safe environment to teach young children how to use interactive technologies though online and/or in person workshops. GenieLab attempts to provide learning tools for children in STEAM (science, technology engineering, art, and mathematics), however their online programs are cluttered and extremely convoluted to navigate, even for adults.
GenieLab’s learning platforms are misguided and not designed with their target audience in mind.
The challenge was to simplify and redirect their online AI workshop by having their main audience centered in mind.
We used a month-long design-sprint approach to get initial insights and then progressed through human focused design approaches, using qualitative and quantitative data to reduce risk.
GenieLab’s redesigned AI workshop is properly adjusted with their target audience in mind and rebranded to make their content more engaging, dynamic, and palatable for younger audiences.
SOLUTION: MAKE AI EASY TO LEARN
Information gathering and evaluation, UX/UI research and design, and branding identity during all phases of the product’s development.
MY ROLE
TIMELINE
1 month
RESEARCH
Competitive Analysis/Secondary Research (7 Companies)
To further the project, each project member conducted secondary/competitive research to understand what other companies are doing, and if they are successful in their mission.
We compiled a Google Doc with our research organized for GenieLab, encouraging their team to read through it and add other resources to this master doc.
Statistics of Existing Education Platforms
Key Features to Keep Young Users Engaged
Findings
Research determined key features and elements of successful children's education products:
Large imagery with bright colors
A rewards system
A friendly mascot/guiding character
Engaging animations and sound effects
Oversized buttons
Minimal text
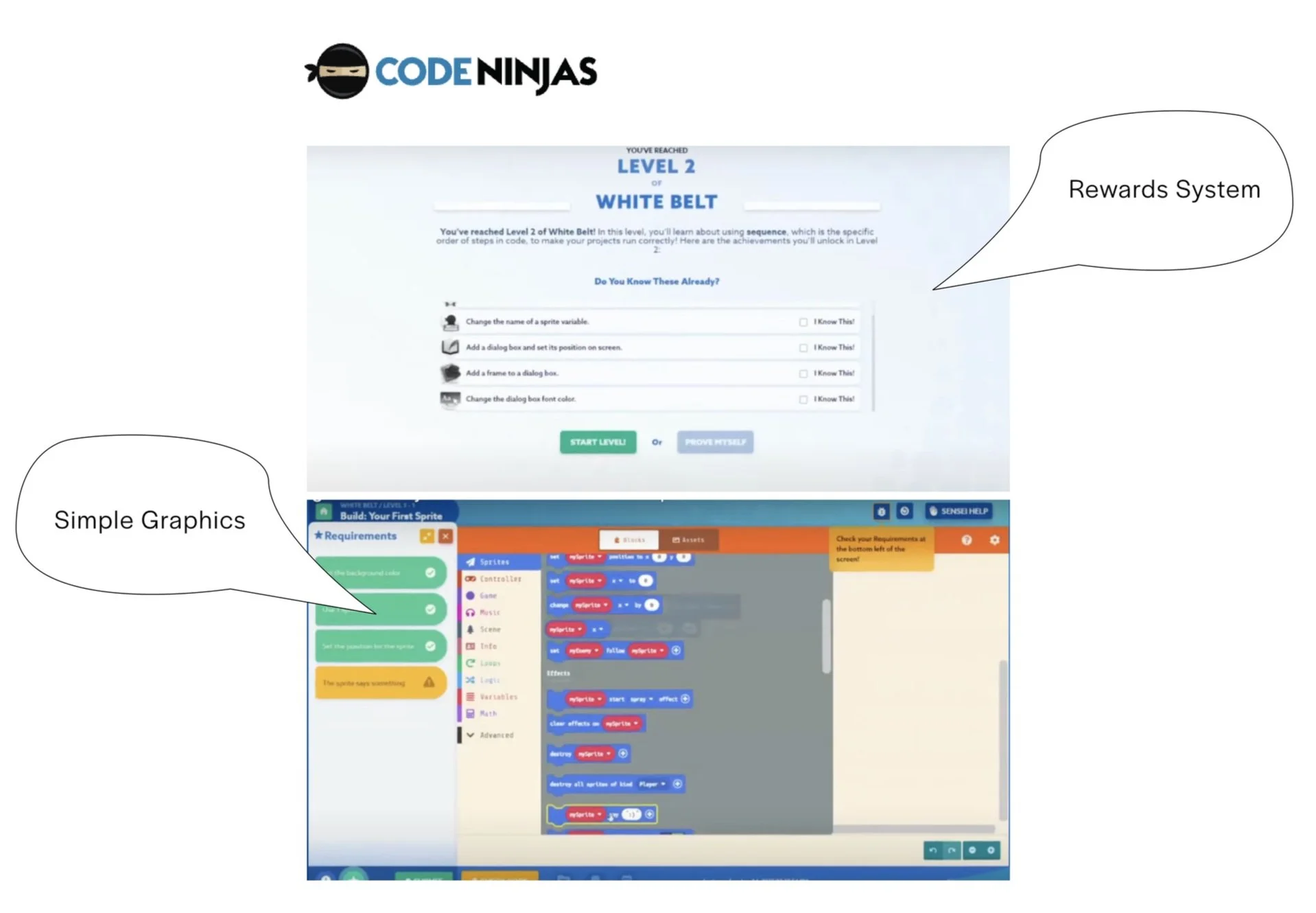
Through our competitive research, we discovered that Code Ninja was the most comparable resource due to similar age range, course content, and course structure.
Most Comparable Resource
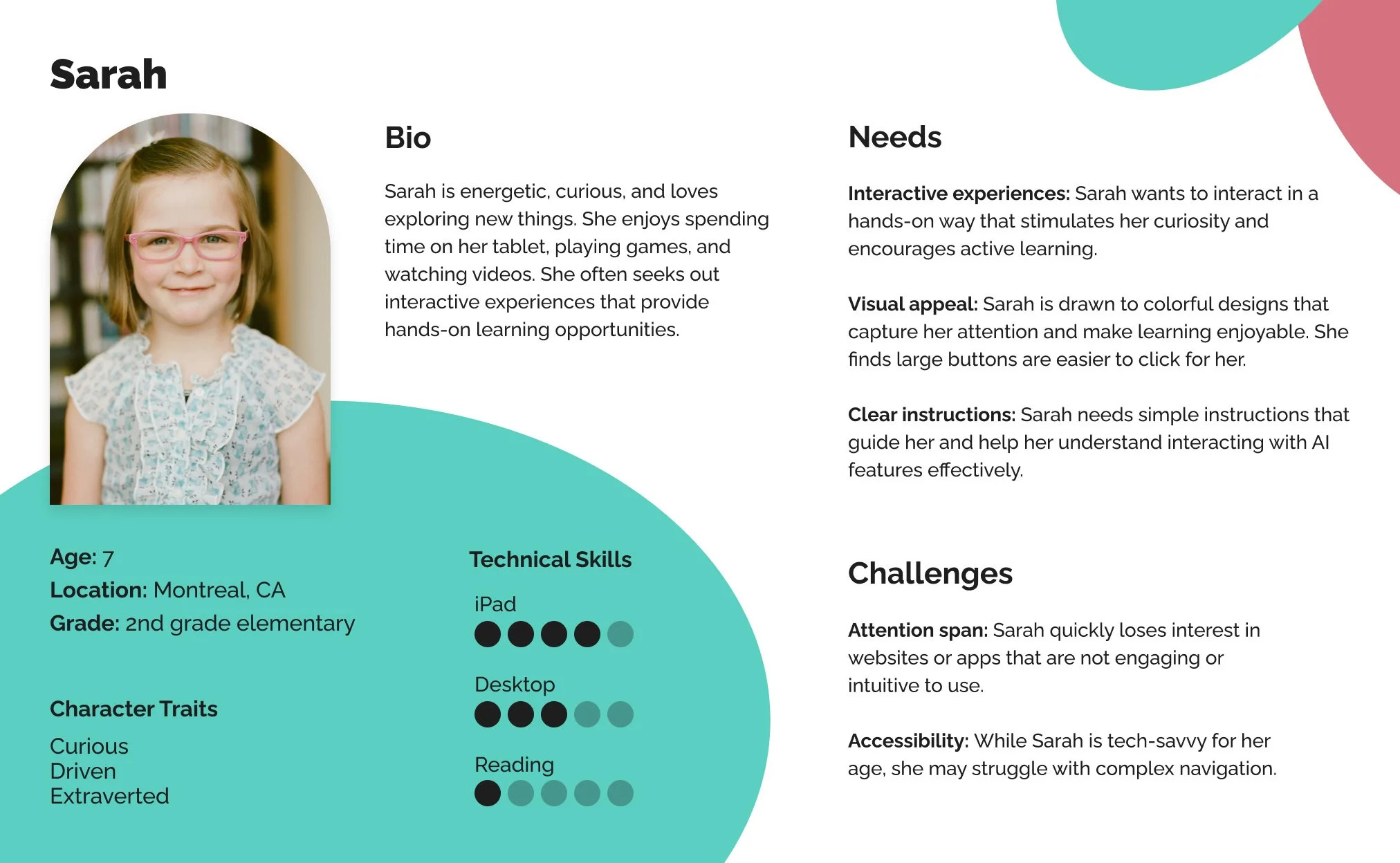
User Persona
We determined it was vital to craft a persona to refocus their design efforts. The creators of the program were able to easily navigate around their site, but that was only because they designed the site itself.
When the Springboard team members (Jake, Lara and myself) were introduced to this site, we struggled immensely to navigate around and complete objectives.
Reminding the creators that their user was very young and just beginning their learning journey, with only a basic understanding of reading and limited knowledge of computer use. GenieLab members were encouraged to print out their persona and put it by their desk to remember who they were designing for.
IDEATE
User Journey
Our team decided that we would tackle a basic user journey to create, hoping this skeleton could inform and simplify other lesson plans.
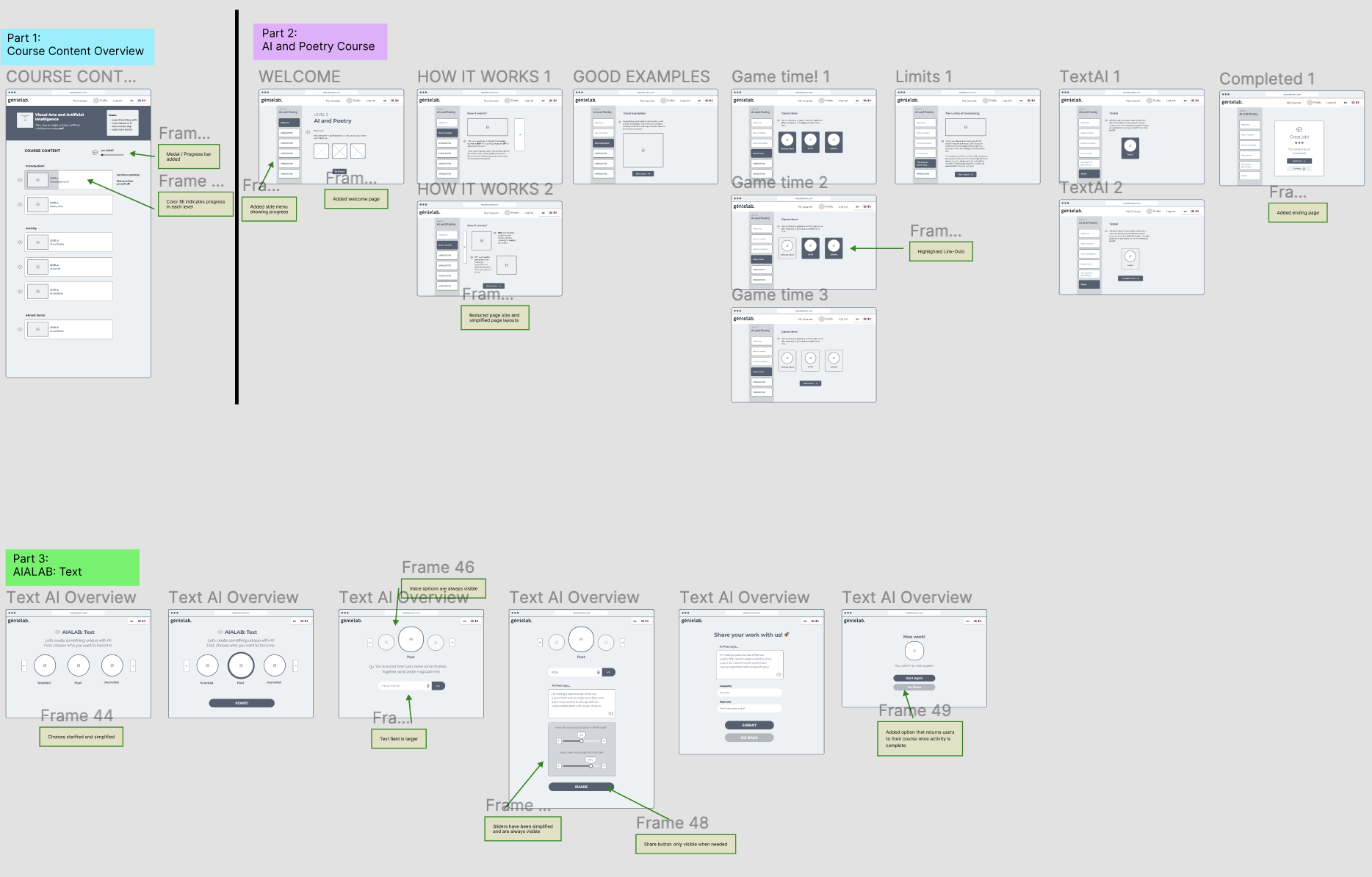
Wireframes
Our team divided the project into three areas of focus. Each member of the team was responsible for wireframing one of the three:
A course overview dashboard
A series of pages for the "AI & Poetry" lesson
A custom AI text generation tool
Internal Testing
Through internal testing during the creation of the wireframes, our team focused heavily on:
Encouragement through positive language and guiding character development
Creating age-appropriate user navigation and wayfinding (very clear and simple graphics and clear steps forward)
Simplifying course content and decreasing the amount of passive reading
Guiding Character Design
It was decided that GenieLab needed a guiding character to give GenieLab courses a new identity.
Studies show that children respond positively when a “guiding character” is implemented in their learning. Guiding characters help children stay focused and motivated, encouraging the user to learn more to achieve more goals and receive more encouragement.
GenieLab had no official mascots or characters unique to their brand, so I created Professor Genie. Professor Genie was born using an initial 3d model to sketch on top of. I then sketched the initial character and used the color palette used throughout GenieLab’s site to create first renditions.
IMPLEMENT
High Fidelity Mockups and Prototyping
(1 round of testing)
Two prototypes were created for our clients. Genielab wanted the AIALab Text portion of their site to be available for anyone to use, not use someone taking the course.
Our first prototype shows a link out to the AIALab Text section, but studies show that increasing the amount of times a young user has to leave the course page, decreases their focus, retainment, and understanding of the material, so our second prototype shows the AIALab Text section as part of the course itself.
High fidelity mockups were created and the designer then completed tasks and checked if the prototype ran smoothly. The prototype of the high fidelity mockups was tested more thoroughly in a moderated usability test (1 round).
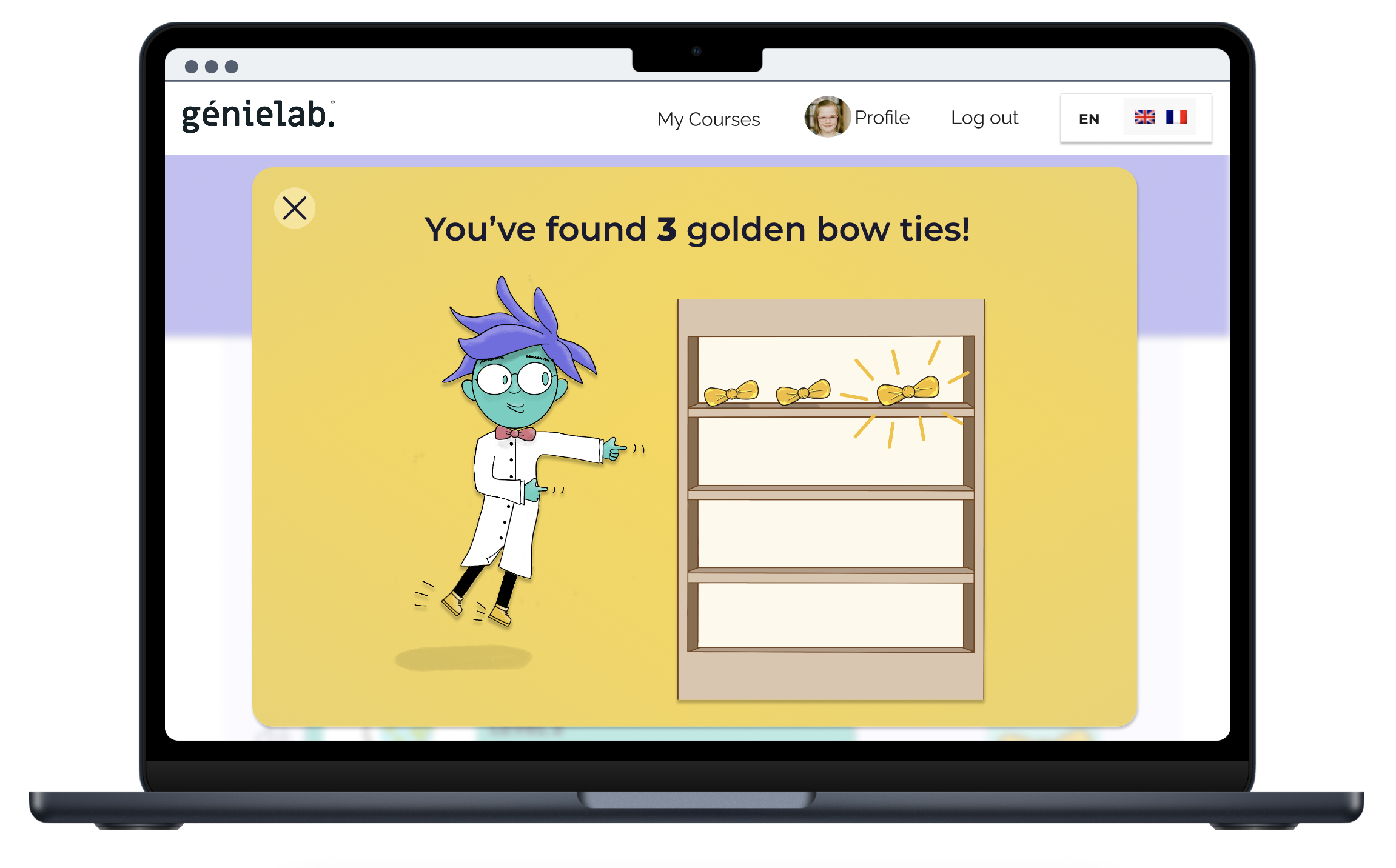
A reward system was put into place in the final design, finding golden bow ties for Professor Genie to collect! Clicking on the Genie in the Course Content page shows the status of his collection.
Moderated Usability Test Recommendations
Through user testing, the following recommendations were made to improve the product:
The user suggested the header to stay fixed while scrolling down, it will give him a sense of where he is in the course by always looking at the progress bar
User suggested that on “Game Time” providing some sort of quiz or test at the end of each link would be helpful to know the information better
User would add more side games, he suggested adding games like math or science depending on the level.
Outcomes and Lessons Learned
LESSONS LEARNED
Proper understanding of a company's goals is vital to ensuring effective UX design.
Explaining the value of UX design and the need for research is imperative to clients.
Refocusing clients misdirected and misguided design efforts requires understanding and patience. Kindly guiding them to more effective designs using research rather than “gut feelings” will always be taken more seriously.
GOALS ACHIEVED
A working prototype to a solvable issue was developed and tested on a user, providing the end result with a successful desktop application to learn more about AI and STEAM tools/technologies.
Content was designed with the appropriate age range in mind, using colors and appropriate language. Users will feel excited and supported with engaging content design and a guiding character that encourages them to earn trophies along their learning journey.